 Graphics
Graphics Graphics
Graphics
![]() At first glance, the word 'Pixels' here seems to have quite well-formed
letters with smooth outlines. When we look more
closely, however, we can see the individual
‘pixels’, or picture elements.
At first glance, the word 'Pixels' here seems to have quite well-formed
letters with smooth outlines. When we look more
closely, however, we can see the individual
‘pixels’, or picture elements.
 Similarly, the image of a camel looks quite smooth when it's small,
but is actually very blocky from up
close.
Similarly, the image of a camel looks quite smooth when it's small,
but is actually very blocky from up
close.
| No. pixels horizontally | No. pixels vertically | No. bits per pixel | Total no. Mbits | ||
|---|---|---|---|---|---|
| Telephone1 | 
| 96 | 65 | 1 | |
| Palm/pocket2 | 
| 160 | 160 | 8 | 0.2 |

| 320 | 240 | 16 | 1.2 | |

| 640 | 240 | 16 | 2.4 | |
| X-ray CT | 
| 512 | 512 | 8 | 2 |
| SVGA3 | 
| 800 | 600 | 8 | 4 |
| Laser printer4 | 
| 3300 | 2550 | 1 | 8 |
| Workstation | 
| 1600 | 1200 | 24 | 46 |
| Digital camera 5 Mpixels | 
| 2560 | 1920 | 24 | 118 |
| X-ray film | 
| 4000 | 4000 | 12 | 192 |
| 35-mm film | 
| 4000 | 3000 | 30 | 360 |
| Digital camera 11 Mpixels | 
| 4064 | 2704 | 36 | 396 |
| Typography5 | 
| 28000 | 21000 | 1 | 588 |
| 70-mm film | 
| 6000 | 4600 | 30 | 830 |
1 Nokia 7110 is 96×65, Ericsson R320s is 101×65, both include Web browsers.
2 PalmOS-based PDA's have 160×160 screens. The Nokia 9000i telephone-cum-PDA has a 640×200 screen in addition to a small telephone-type screen. WindowsCE-based handheld computers typically have 640×240 screens.
3 CGA = 640×200×1, EGA = 640×350×4, VGA = 640×480×4, XGA = 1024×768.
4 At 300 dpi. Many printers are now 600 dpi or higher.
5 Approx. 11"×8.25" at 2540 dpi, black and white.
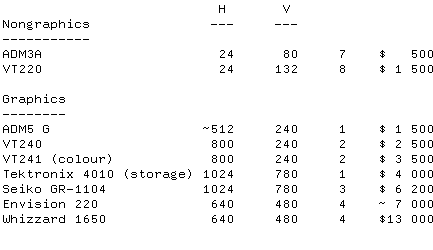
 Prices for computer terminals, from 1985.
Prices for computer terminals, from 1985.

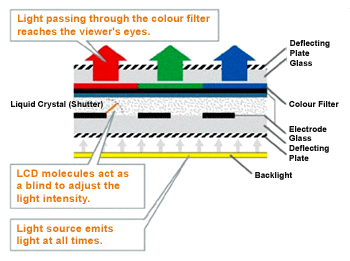
Light is generated by a fluorescent backlight
then filtered by the liquid-crystal molecules.

Light is generated by phosphors.
Comparison of plasma with LCD:
Some of these statements may be debatable, especially if you sell
one type or the other.

One technique is E Ink: microscopic charged black & white particles.
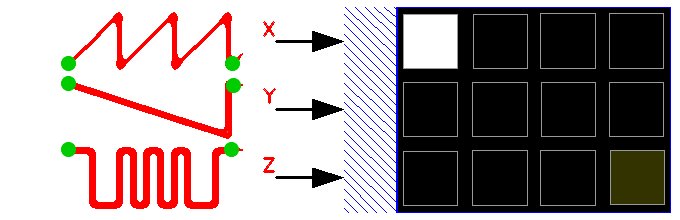
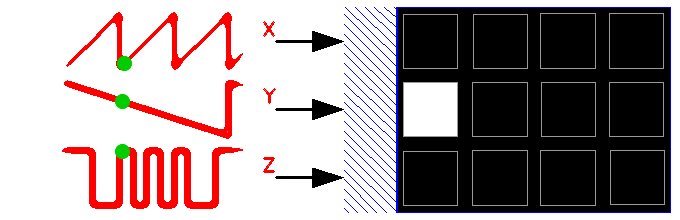
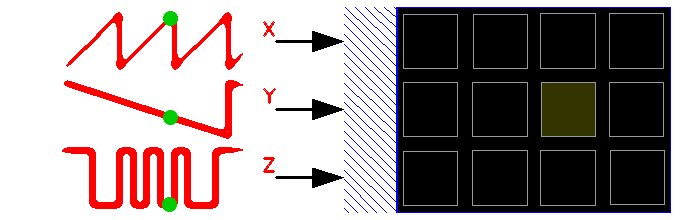
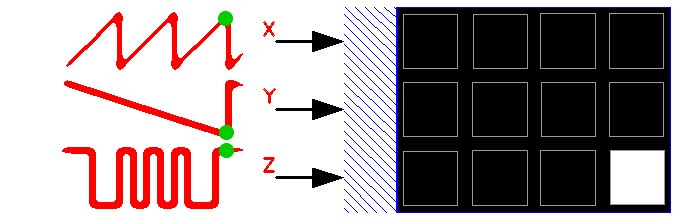
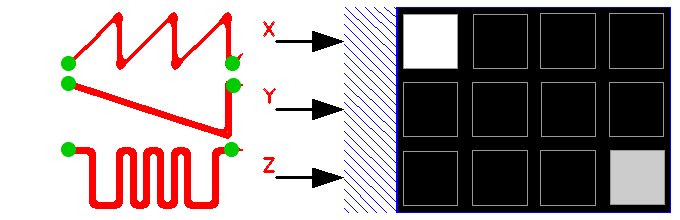
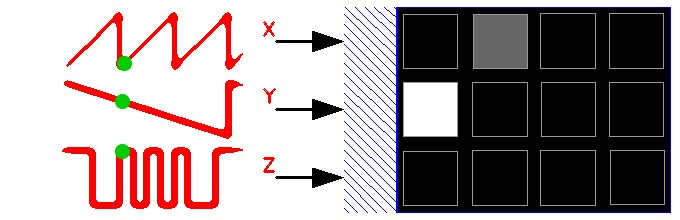
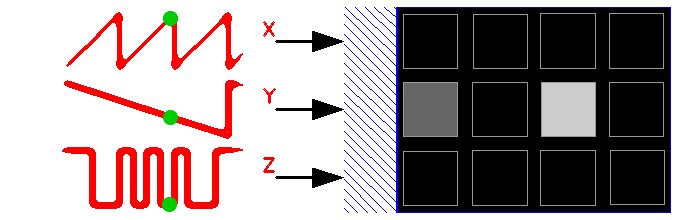
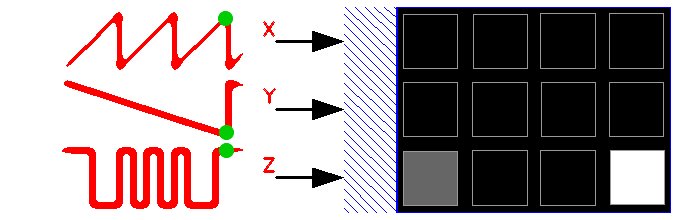
An image is created on a cathode-ray tube (CRT) by
firing electrons at a chemical (the phosphor) on
a glass screen. The electron beam is swept back and forth,
and top to bottom, in a zigzag pattern.

The phosphor exhibits persistence, so when the screen
is refreshed
 the pixels appear to be illuminated continuously.
the pixels appear to be illuminated continuously.

How often you need to refresh, to avoid flicker, depends on
Incandescent lights used to flicker with 25 Hz AC power, but not with modern 50 or 60 Hz.
These days it's recommended that computer monitors should be refreshed
at 70 Hz or more.
With a million pixels on the screen, that requires very fast electronics!
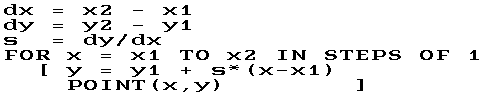
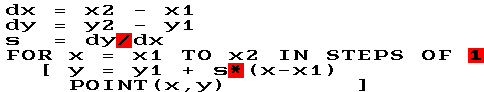
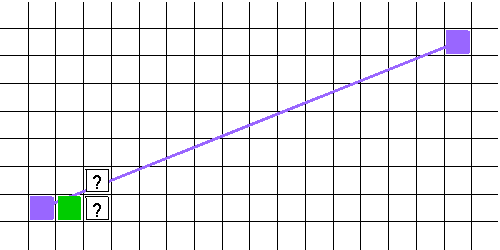
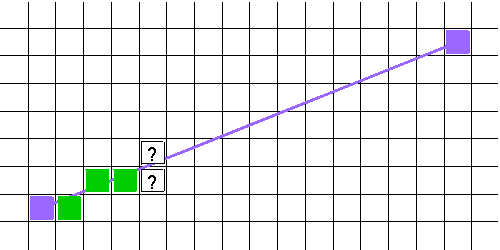
To generate a straight line from (x1,y1) to (x2,y2)

Generation of horizontal line from (0,0) to (20,0)

Generation of diagonal line from (0,0) to (10,10)

Generation of oblique line from (0,0) to (20,10)

Generation of oblique line from (0,0) to (5,10)

Generation of oblique line from (0,0) to (3,10)

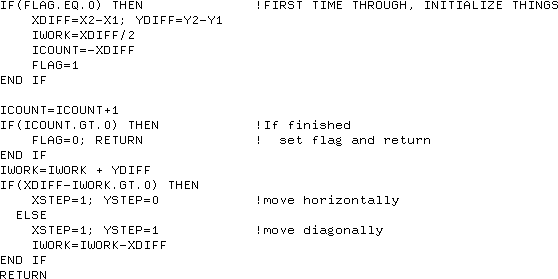
The algorithm doesn't work in this simple form because of the fixed
step size.

The algorithm is also computationally expensive because it involves
floating-point multiplications and divisions.

 This
algorithm uses only integer arithmetic, and no multiplications or
divisions.
This
algorithm uses only integer arithmetic, and no multiplications or
divisions.
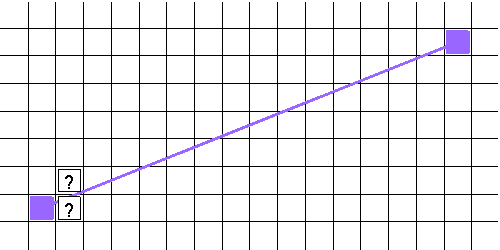
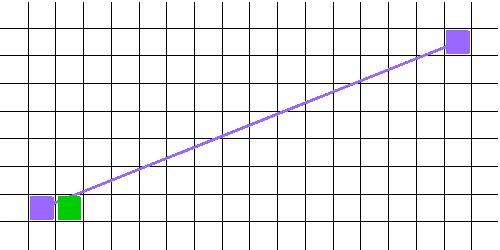
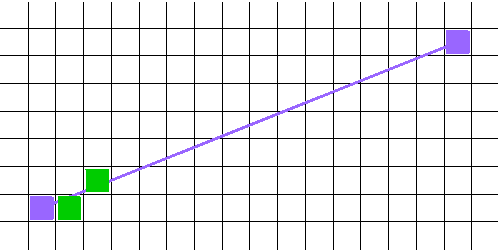
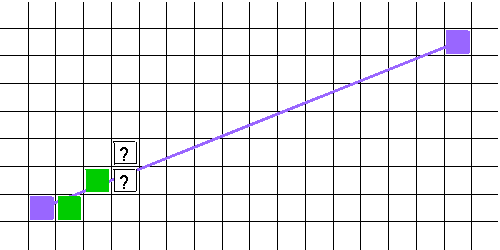
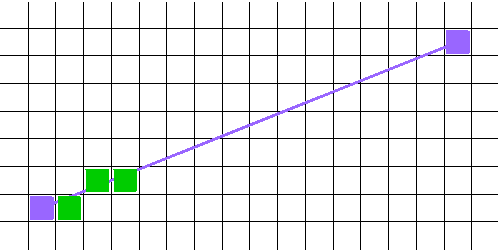
 Generating a straight line from (2,2) to (17,8)
Generating a straight line from (2,2) to (17,8)






 and so on ...
and so on ...

Of course, it takes a lot more than one small straight line ...

And then there are 3-D primitives ...
GPU's are becoming complex and programmable.
(Haines, E (2006): An introductory tour of interactive rendering.
IEEE Computer Graphics and Applications 26(1): 76- 87
Realistic 3-D rendering: occlusion, shading, textures, perspective, etc.
Being used in for non-graphics applications.
 Used in colour printing: cyan, magenta & yellow primaries.
Used in colour printing: cyan, magenta & yellow primaries.
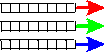
 Used in light-emitting displays: red, green & blue primaries.
Used in light-emitting displays: red, green & blue primaries.
 In digital displays, typically 8 bits for each of red, green and blue.
In digital displays, typically 8 bits for each of red, green and blue.
Amount of video memory (MBytes) required for different resolutions:
| Resolution | 8 bits/pixel (256) | 16 bits/pixel (65,536) | 24 bits/pixel (‘true colour’) | 32 bits/pixel | |
|---|---|---|---|---|---|
| VGA1 | 640 × 480 | 0.31 MB | 0.61 MB | 0.92 MB | 1.22 |
| SVGA2 | 800 × 600 | 0.48 MB | 0.96 MB | 1.44 MB | 1.92 |
| XGA2 | 1024 × 768 | 0.79 MB | 1.57 MB | 2.36 MB | 3.14 |
| SXGA | 1280 × 1024 | 1.31 MB | 2.62 MB | 3.93 MB | 5.24 |
| UXGA | 1600 × 1200 | 1.92 MB | 3.84 MB | 5.76 MB | 7.68 |
| WUXGA | 1920 × 1200 | 2.30 MB | 4.61 MB | 6.91 MB | 9.22 |
| NTSC TV | ≤720 × 480 (240 lines interlaced) | ||||
| HDTV | 1280 × 720 | ||||
| 1920 × 1080 | |||||
1The original VGA had only 4 bits at 640×480.
2The original SVGA and XGA had only 8 bits.
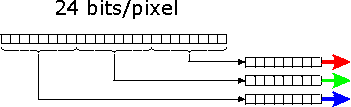
 In true-colour mode, 24 bits (3 bytes) are stored for every pixel.
This gives millions of colours (224 = 16,777,216).
In true-colour mode, 24 bits (3 bytes) are stored for every pixel.
This gives millions of colours (224 = 16,777,216).
 Memory can be saved by storing only 15 bits (2 bytes with 1 bit
unused) for every pixel. This gives thousands of colours (215 =
32,768).
Memory can be saved by storing only 15 bits (2 bytes with 1 bit
unused) for every pixel. This gives thousands of colours (215 =
32,768).
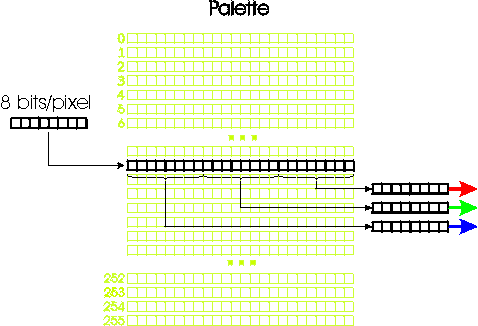
 One can save a lot of memory by storing only 8 bits per pixel ...
One can save a lot of memory by storing only 8 bits per pixel ...

... using a lookup table, or palette, to convert from 8 bits to
24 bits for each pixel.

The 8-bit value for a particular pixel is used as an address in the
palette, and the 24 bits at that location define the red, green and blue
values for that pixel.
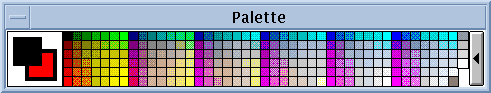
With 8 bits, or 256 colours:




Colours should be reserved for GUI, or left free for other programmes.
Standard palette in Netscape uses only 216 colours.

Microsoft Internet Explorer has a different 216-colour 'standard' palette,
just to be different.

To represent a colour which is not in the current palette, one
can either choose the nearest colour, or use dithering.

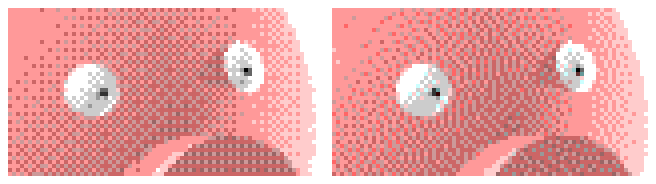
This image actually uses only 41 colours, which are dithered
to simulate 256 colours.
Various methods are available for dithering.
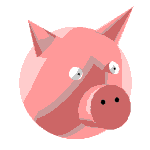
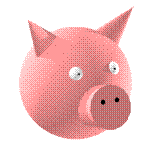
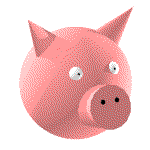
The three images below
were created by converting a 24-bit
image to 8 bits
with no dithering (i.e., using nearest colour), with
ordered dithering, and with
error-diffusion dithering, respectively.



The two images below show the different
patterns produced by ordered dithering and error-diffusion
dithering.


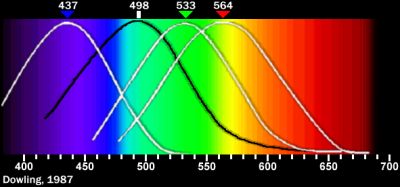
Colour rendition and perception are not really as simple as just combining three primaries.
The eye's sensitivity to colour involves overlapping frequency curves.

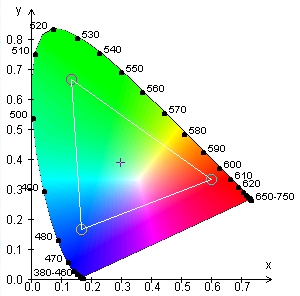
The range of perceptible colours is represented in the CIE chromaticity diagram, using a special set of standardized coördinate axes.
(Cf. Eugene Vishnevsky's
Introduction to Color)

Using any particular set of primary colours, the gamut of colours which can be rendered is delimited by a triangle.
Some colour printers use more than 3 colours of ink, e.g., CcMmY.
Many colour printers also use a separate ink cartridge for black.

Colour perception also involves a lot of neural processing.
Something white will be perceived as white even under quite
different lighting.
Cf.
white balance
in digital cameras.
Limits to colour invariance.
| Hey, Fred - turn on the blue light, the man wants to see a blue suit. |

|
| © 1995, E. H. Adelson, MIT, reproduced with permission |
Another illusion:
The squares marked A and B are the
same shade of grey.
Discussion.

|
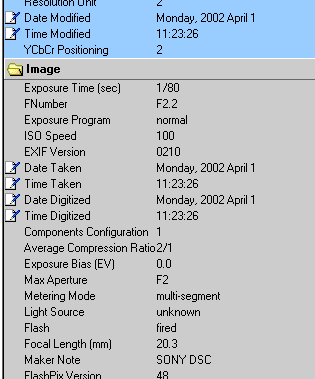
NewSubfileType SubfileType ImageWidth ImageLength BitsPerSample Compression Uncompressed CCITT 1D Group 3 Fax Group 4 Fax LZW JPEG PackBits PhotometricInterpretat WhiteIsZero BlackIsZero RGB RGB Palette Transparency mask CMYK YCbCr CIELab Threshholding |
CellWidth CellLength FillOrder DocumentName ImageDescription Make Model StripOffsets Orientation SamplesPerPixel RowsPerStrip StripByteCounts MinSampleValue MaxSampleValue XResolution YResolution PlanarConfiguration PageName XPosition YPosition FreeOffsets FreeByteCounts |
GrayResponseUnit GrayResponseCurve T4Options T6Options ResolutionUnit PageNumber TransferFunction Software DateTime Artist HostComputer Predictor WhitePoint PrimaryChromaticities ColorMap HalftoneHints TileWidth TileLength TileOffsets TileByteCounts InkSet InkNames NumberOfInks |
DotRange TargetPrinter ExtraSamples SampleFormat SMinSampleValue SMaxSampleValue TransferRange JPEGProc JPEGInterchangeFormat JPEGInterchangeFormatLngth JPEGRestartInterval JPEGLosslessPredictors JPEGPointTransforms JPEGQTables JPEGDCTables JPEGACTables YCbCrCoefficients YCbCrSubSampling YCbCrPositioning ReferenceBlackWhite Copyright |
The specification
(121 pp.) is available from Adobe.
‘The goals of DICOM are to achieve compatibility and to improve workflow efficiency between imaging systems and other information systems in healthcare environments worldwide.’ (ref.)
The specification is available from NEMA:
Web browsers typically handle GIF, JPEG and PNG files themselves, but usually have to call a helper application to handle TIFF or other files.

|
pink, pink, pink, pink, pink, pink, pink, pink, pink, pink, pink, blue, blue, green, green, green, green, dark green, dark green, dark green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, green, blue, blue |
11 pink 2 blue 4 green 3 dark green 22 green 2 blue |
Used for images (including faxes), text, executable files, word-processing files, and digital data in general. E.g.:
Used for images, video, audio, and analogue data in general. E.g.:
Some compression schemes (e.g., RLE) are better for images with large areas of uniform colour, while others (e.g., JPEG) are better for complex images with a lot of shading.
This sequence of images shows the effects of increasing the JPEG compression
parameter from 0 (lossless) to 100:
000 (11 kB)
| 010 
| 020 
| 030 
|
040 
| 050 (2 kB) 
| 060 
| 070 
|
080 
| 090 
| 100 (1 kB) 
|
One can also apply smoothing to the image. These two images have smoothing parameters of 0 and 100, respectively (with the compression parameter set to zero). Smoothing reduced the file size by about 16%.



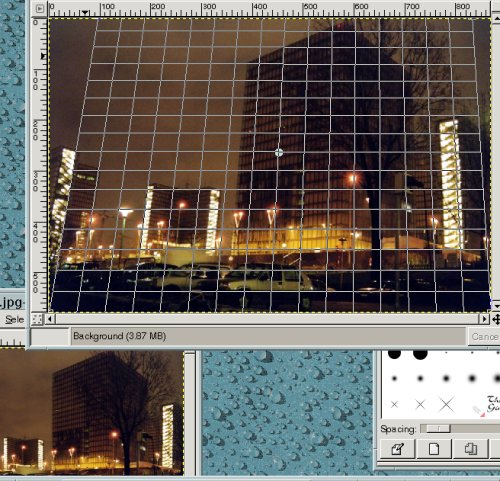
Paint software

Draw software
Paint vs. draw
| Paint | Draw |
|---|---|
| Manipulate pixels directly | Manipulate geometric primitives, e.g., lines, circles, rectangles, splines, text |
| Edit by erasing and redoing | Edit by adjusting primitives |
| Save as GIF, PNG, JPEG, TIFF, etc. | Save in proprietary format†; export to GIF, PNG, JPEG, TIFF, etc. |
| Good for editing scanned images, and for drawings requiring control over individual pixels | Good for drawings which are likely to be modified or resized |
| May also use proprietary format for retaining limited information about objects | May permit import of images, for tracing and limited manipulation |
† Inkscape's file format is SVG,
a W3C standard based on XML. It can be
viewed directly in some Web browsers.

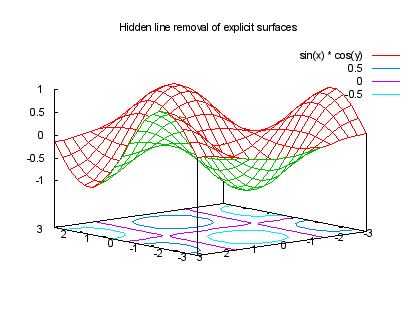
Also data-plotting software like gnuplot

and 3-D graphics software like Blender

Multiple views
Reconstruction

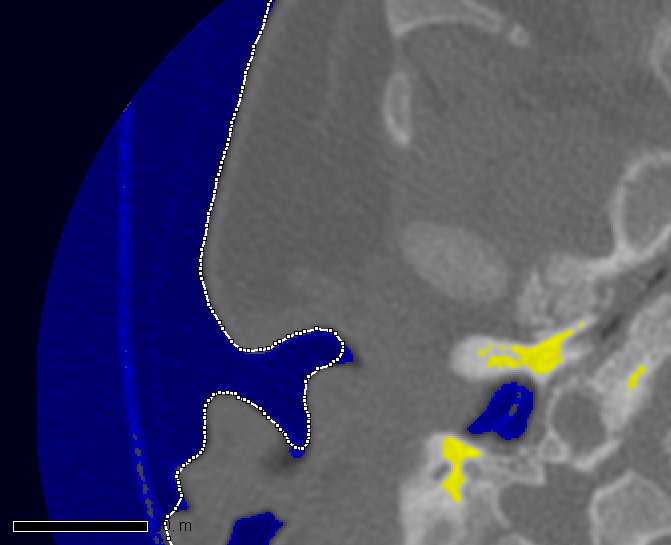
Clinical CT
middle-ear ossicles are barely visible

Reconstruction from microCT
glorious detail

Histology
far more detail, but also artefacts


|
| http://www.cse.lehigh.edu/prr/hip2005/ |
Pattern recognition is easy for humans,
hard for computers.




|
| http://curious.astro.cornell.edu/history.php |
